The media technologies we used were;
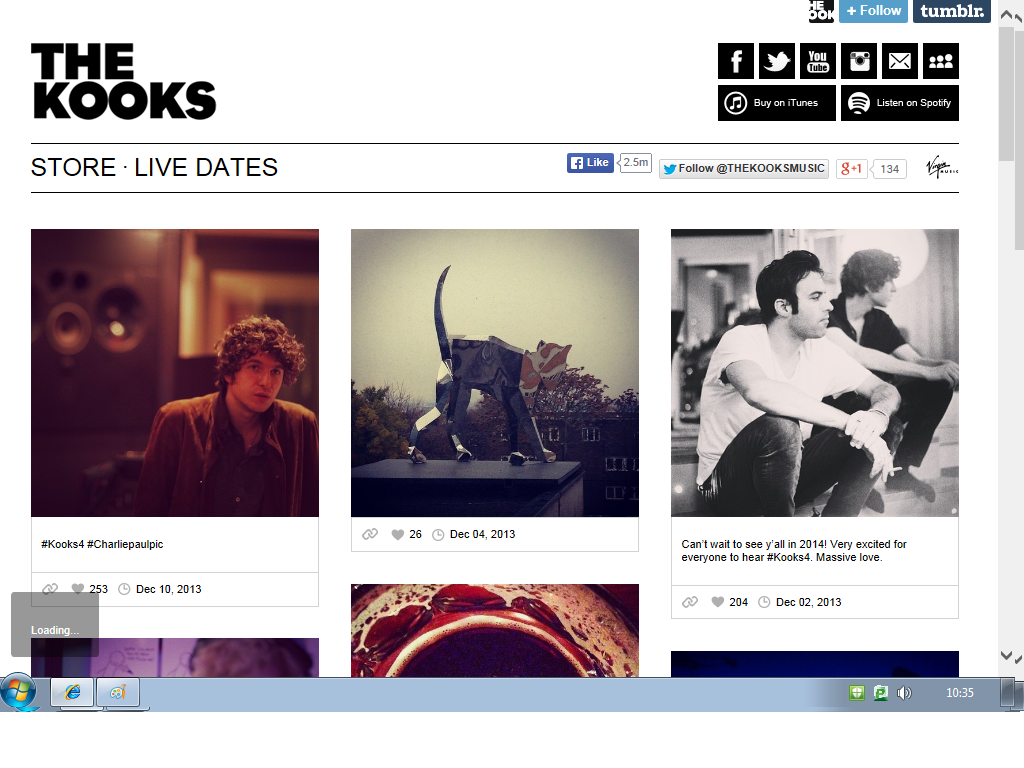
I used WIX to create the band website. This was a website i had never used before and so i had to learn how to use it. This proved challenging at first, but I believe i overcame this difficulty and produced a professional looking website. Furthermore, after i learnt how to navigate my way around the website it actually became very easy and will definitely be something i use again. Whilst using this technology we had to learn about the conventions of band websites, and what types of font, format and imagery would work best.
I used YouTube annotations for a textual analysis of a music video. It proved effective because i was able to talk about what was shown on screen whilst the audience can see exactly the same thing. I learnt how to use this technology this year and i believe it was effective way of displaying research. YouTube is an example of a web 2.0, a term that was coined in 1999 by Darcy DiNucci, which allowed us to share our own content in a fast and easy way.
For the post production side of our coursework, we used Adobe Premier Pro. We used it to cut the shots together, to create a 'sunshine' effect on the narrative section, to create a title at the beginning and finally to change the saturation in the performance sections. Adobe is a programme that has to be bought, and therefore I had never used it before I began studying media at a-level. This year I learnt how to change the saturation within a scene to either create high key lighting or low key lighting, (although these scenes never made it into the final music video).
This year, I also developed my knowledge on effects with Adobe Premier Pro. I learnt how to alter the image, and to create a 3D looking image using lighting and titles. I used this at the beginning of our video as an introduction to the band.
Finally, this year I learnt how to use photoshop. We decided to use this to create an image for our ancillary products, as we wanted to use something that was slightly abstract. This was because, whilst researching CD covers for Indie bands we discovered that they very rarely have images that are realistic and haven't been altered in some way. Therefore, we had to learn how to blend two images together using the opacity levels.
Another key technology that I used, especially during the research stage, was Prezi (an online presentation website). This is an effective way of presenting research in a less boring way, as it allows us to present our findings in creative ways. However, I couldn't use it for some of my evaluative questions as I discovered that Gifs do not work as a part of the presentation.
We also used two cameras during our production, these were a nikon d3200 and a panasonic camera. However, after filming our performance section we notices a difference between the quality of light each camera would let in, and the sense of depth that they both created. The nikon d3200 let in more light so created a whiter colour, and also allowed more depth of picture to be created. In contrast, the panasonic camera created a yellower and more 2D picture. Throughout the editing stage we attempted to readjust the colouring in the picture, however the difference was too strong to change completely. We considered re-filming the performance section, however this was not possible to restrictions on time for the DCAS centre.